How i build my first Android app
Hey guys in this tutorial i will show you guys step by step how i build my first mobile app, using HTML JQUERY CSS , JS.Before we start you should have Basic knowledge on,
- HTML
- CSS
- JAVA-SCRIPT (JS)
- XML
Tools u will need to start building your first android or iOS mobile app
- Any text editor for me i use sublime text editor
- PhoneGap desktop
- Google chrome
- Ripple emulator extension for Google chrome
Lest assume you already have any text editor and google chrome.
How to download and install phonegap desktop for OS or Windows,
click the link blow to download, if you will downloading for windows
make sure you download for the version for you system type(64-bit or 34bit) .
click the link blow to download, if you will downloading for windows
make sure you download for the version for you system type(64-bit or 34bit) .
- OS X: Download PhoneGap Desktop 0.1.2 for OS X
- Windows: Download PhoneGap Desktop 0.1.2 for Windows
After you finish downloading phoneGap, go to the download folder click on
the installer file you just dowloaded (phoneGap setup), click next and
accept the arrangement then click NEXT to install it. After it finish
installing click on finish and restart you computer,
Now is how to download the Ripple emulator extension
Downloading and installing the ripple emulator is very simple
Hold on, what is Ripple emulator?
Ripple emulator is Google chrome extension, its serve as an environment
for you to test and run your app, when you are connected to the phone gap localhost
1. click to download
when you open the link you will something like this
see image below
2. Now click on the blue button (ADD TO CHROME)
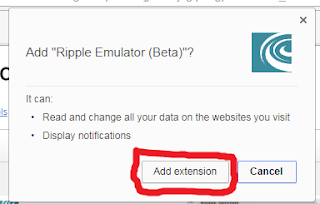
when you click one blue you will see this popup
when you open the link you will something like this
see image below
2. Now click on the blue button (ADD TO CHROME)
when you click one blue you will see this popup
3. click add extension and it will download and automatically install to chrome
browser.
4. finally when it finish downloading and installing you will see this icon
on your chrome tab
browser.
4. finally when it finish downloading and installing you will see this icon
on your chrome tab









No comments:
Write comments